Embed your form
Easily embed a HeyForm on any webpage and seamlessly customize it to match your style. Choose from four different types of embeds:
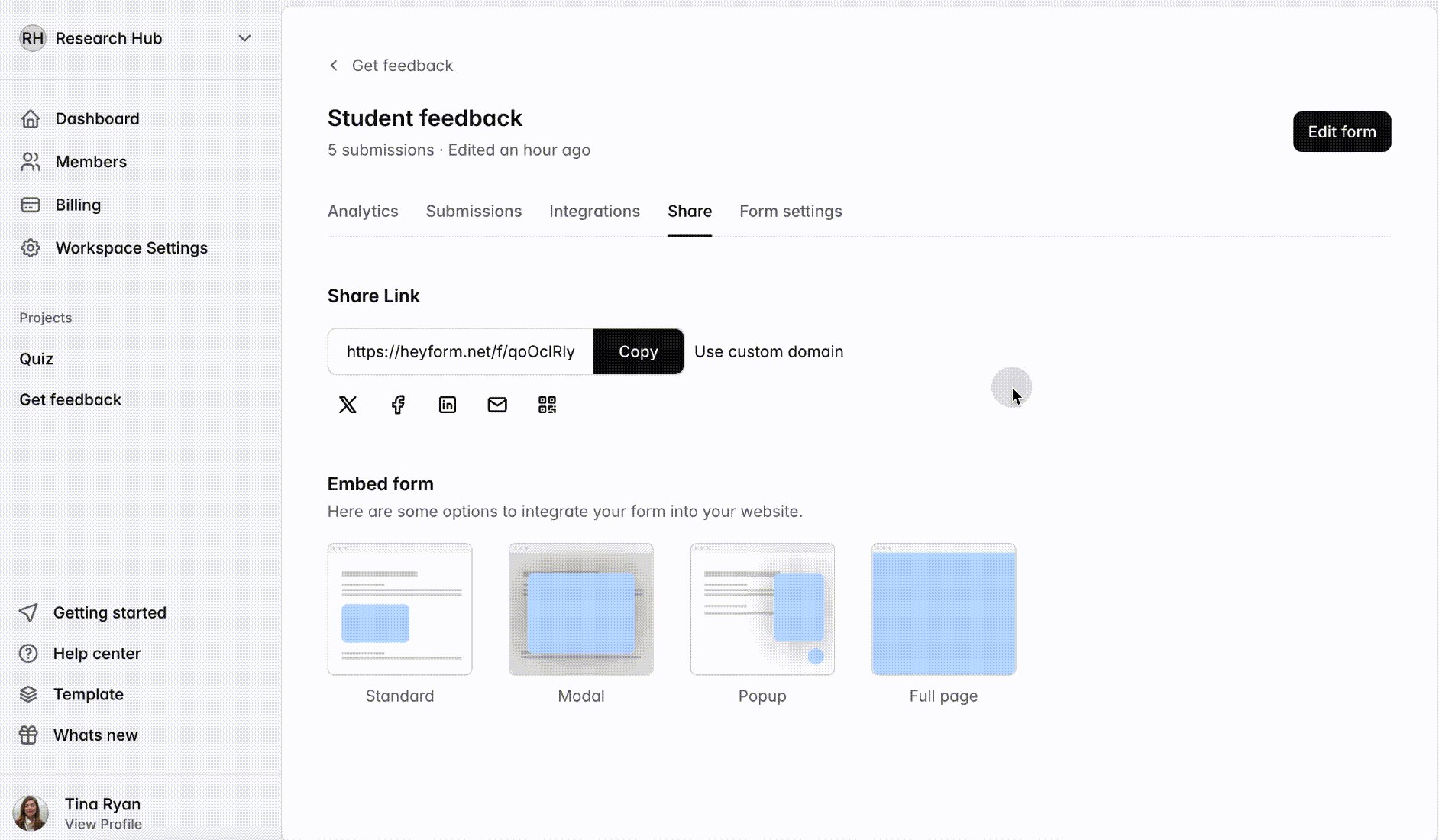
- Standard: embed form as part of your web page
- Modal: embed form as a modal on your web page
- Popup: popup form in the side corner of your web page
- Full page: embed form as a full-page
How embedding works
- Go to Form "Share" page
- Select your preferred embed type
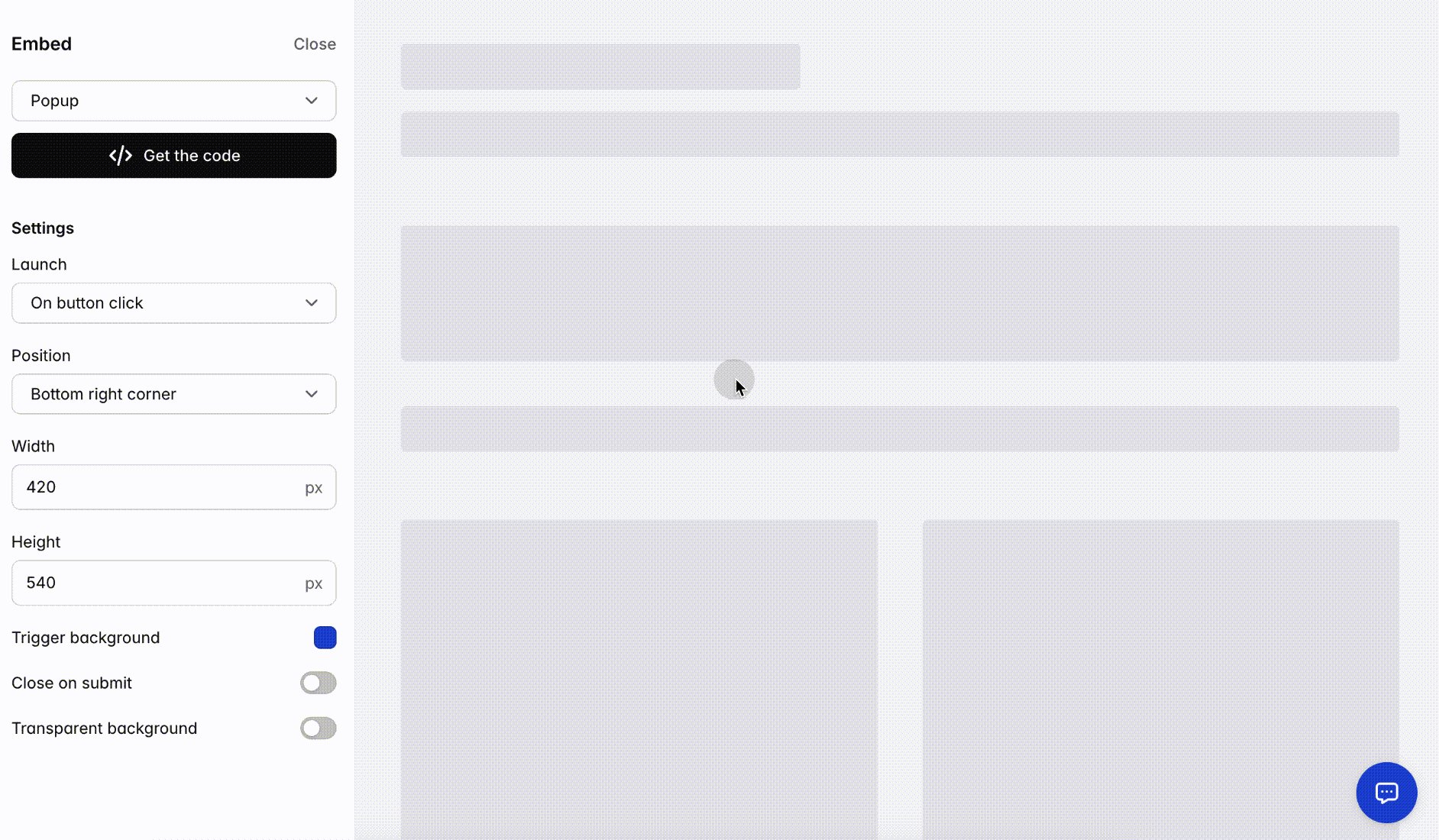
- A preview modal will open with embed settings. You can setup the settings to fit your desired look.
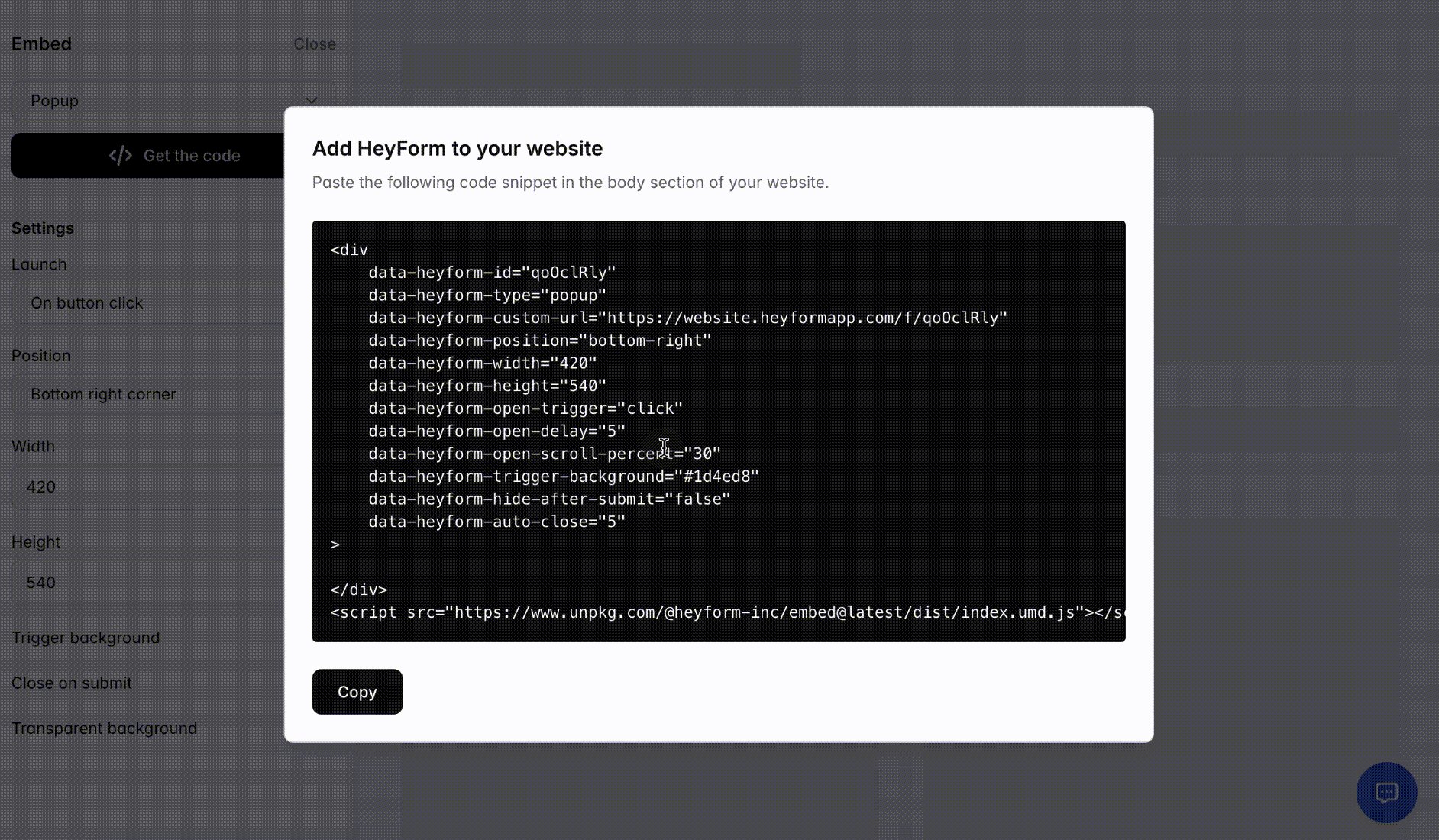
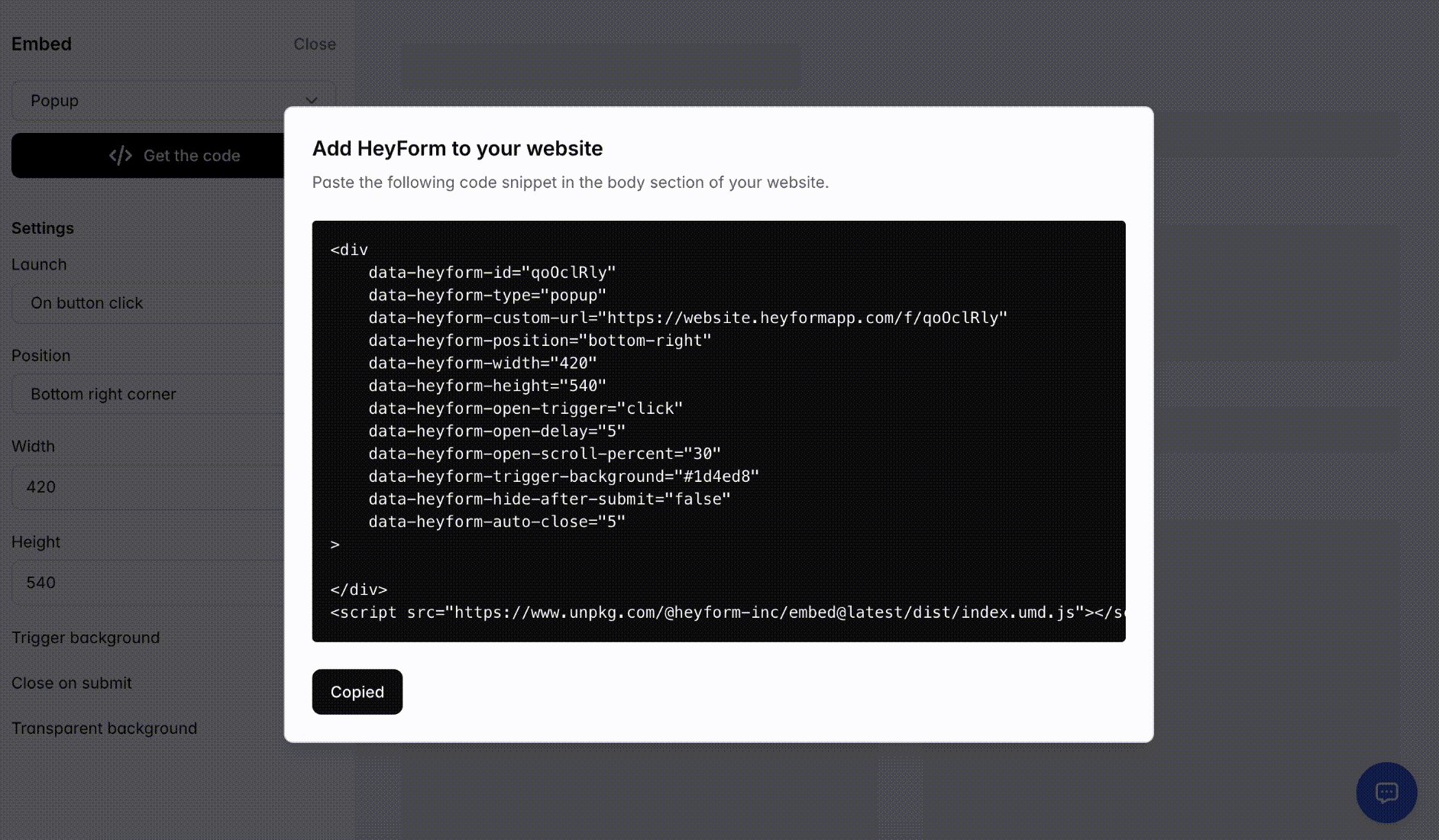
- Click the "Get the code" button, copy the embed code and paste to your website.

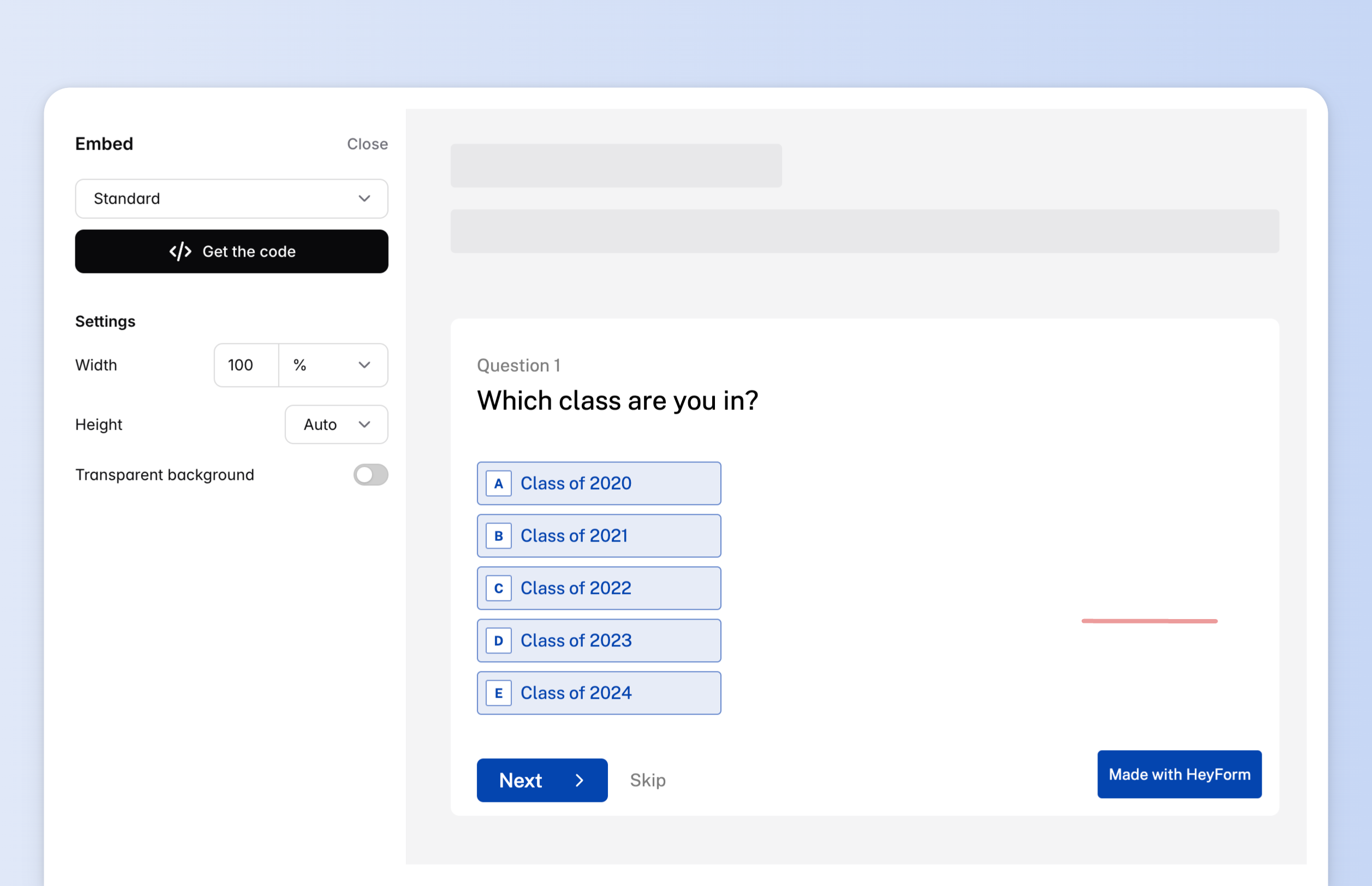
Standard

Settings
- Width: adjust the width of the form in pixels or percentage.
- Height: adjust the height of the form in pixels, percentage, or adaptively.
- Transparent background: enhance the appearance of your form by removing the default background and seamlessly integrating it into your website.
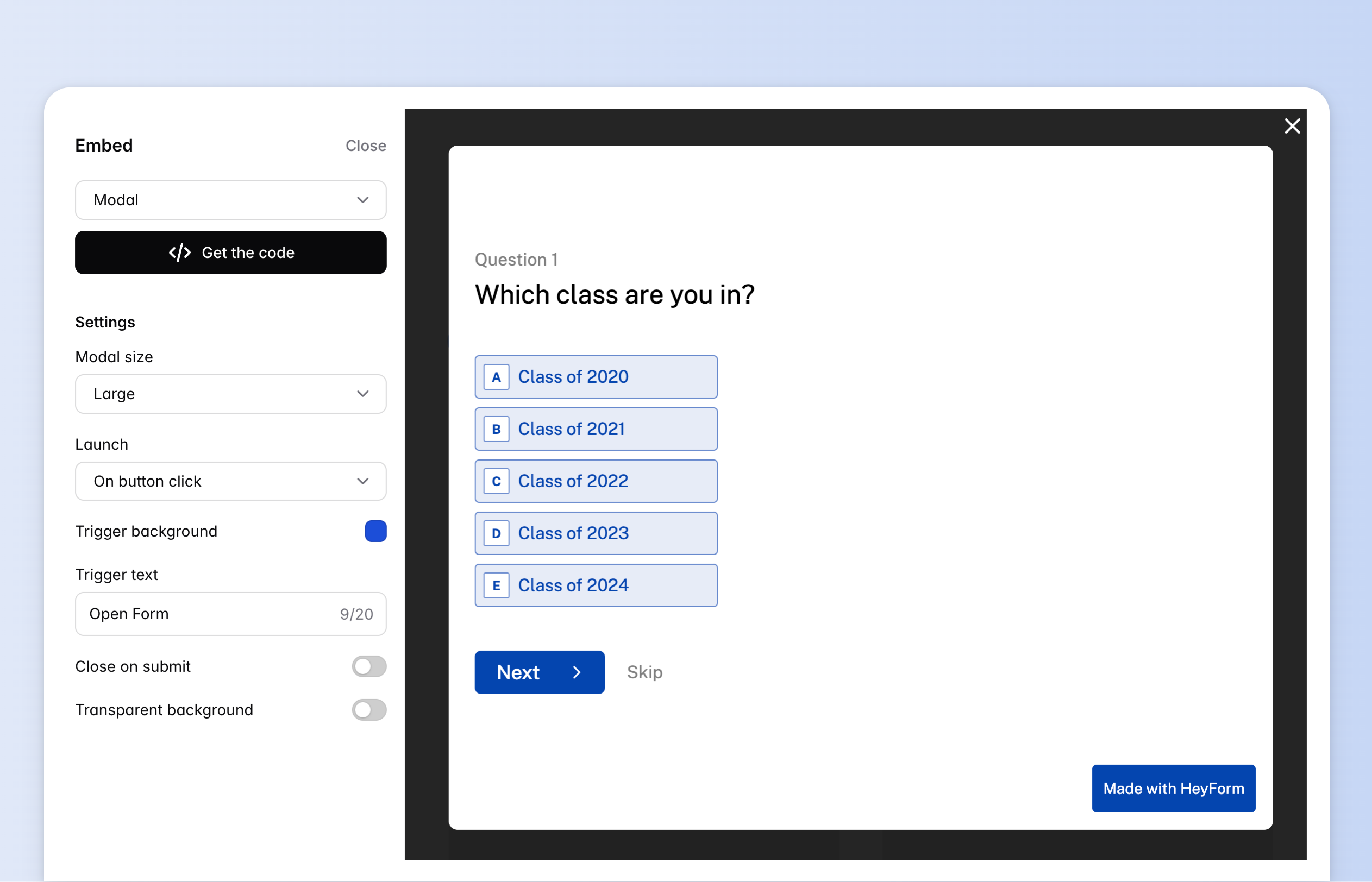
Modal

Settings
- Modal size: set size of the modal which includes three sizes: small, medium, and large.
- Launch: this option lets you choose when your modal form appears on your site.
- On button click: the form will appear when a visitor clicks a button on your website.
- On page load: the form will appear immediately when the page opens.
- After elapsed time: the form will appear after a specified number of seconds.
- On exit intent: the form will appear when the visitor moves their cursor to the top bar of the browser window (not supported on mobile).
- After scrolling: the form will appear when the visitor has scrolled a specified % down the page.
- Trigger background: set the background color of the trigger button.
- Close on submit: after a respondent submits the popup form, you can configure the number of seconds before the popup closes automatically.
- Transparent background: enhance the appearance of your form by removing the default background and seamlessly integrating it into your website.
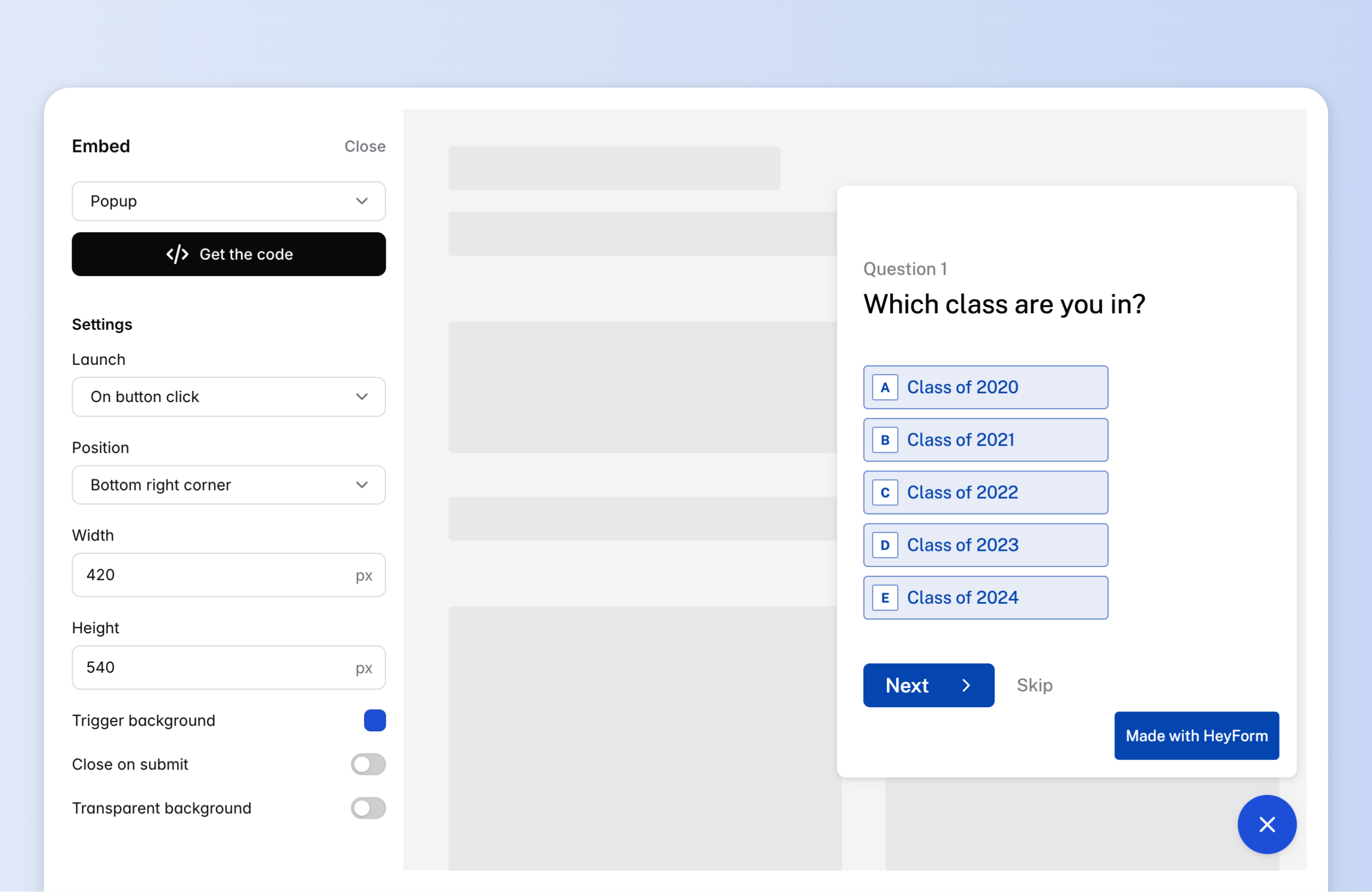
Popup

Settings
- Launch: this option lets you choose when your modal form appears on your site.
- On button click: the form will appear when a visitor clicks a button on your website.
- On page load: the form will appear immediately when the page opens.
- After elapsed time: the form will appear after a specified number of seconds.
- On exit intent: the form will appear when the visitor moves their cursor to the top bar of the browser window (not supported on mobile).
- After scrolling: the form will appear when the visitor has scrolled a specified % down the page.
- Position: choose whether to display your popup in the bottom right corner or bottom left corner of your website
- Width: adjust the width of the form in pixel.
- Height: adjust the height of the form in pixels.
- Close on submit: after a respondent submits the popup form, you can configure the number of seconds before the popup closes automatically.
- Transparent background: enhance the appearance of your form by removing the default background and seamlessly integrating it into your website.
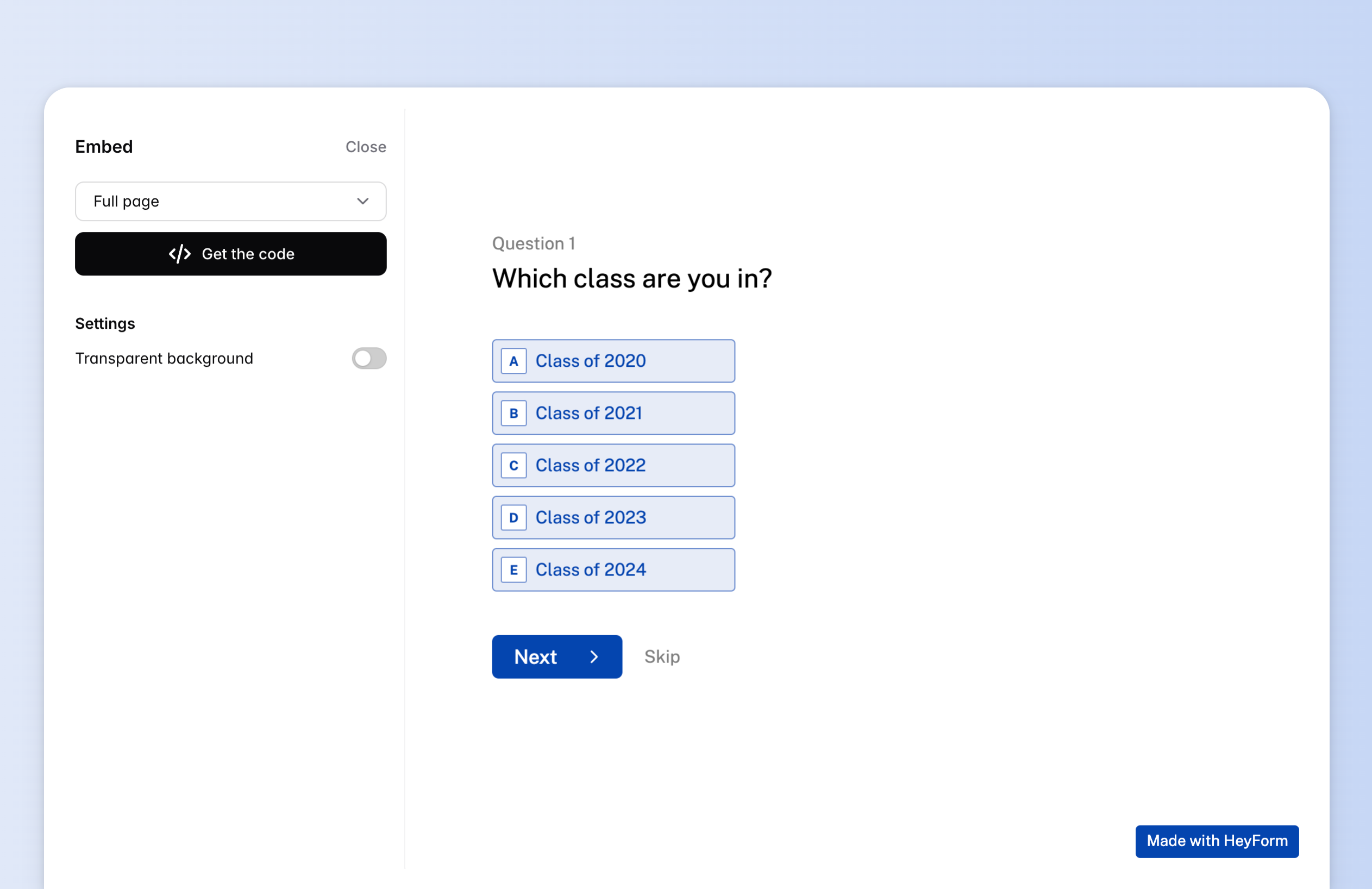
Full-page

Settings
- Transparent background: enhance the appearance of your form by removing the default background and seamlessly integrating it into your website.